Kako nastaviti AMP za WordPress strani?
Hitrost je eden od najpomembnejših kriterijev uspešne spletne strani, kar še posebej velja za mobilne strani. Rezultati raziskave, ki so jo opravili pri podjetju Google, namreč kažejo, da kar 53 % mobilnih uporabnikov zapusti spletno stran, če se ta nalaga dlje kot tri sekunde.
Kako izboljšati nalaganje strani na mobilnih napravah?
Odgovor se skriva v naslovu objave – AMP (Accelerated Mobile Pages). Gre za programsko rešitev podjetja Google, ki pospešuje mobilne strani.
AMP je bil razvit z namenom, da pohitri mobilno verzijo spletne strani. Hitrejše delovanje doseže s prikazom okrnjene vsebine in gostovanjem na Google strežnikih. AMP je pomemben tudi za spletne trgovine, saj vse več ljudi svoje mobilne naprave uporablja za spletne nakupe, dodatno pa hitrejše delovanje pomeni boljše konverzije.
Uporaba AMP zaradi pohitritve delovanja spletišča pozitivno vpliva tudi na uvrstitev spletne strani med rezultati iskanj.
Kako nastaviti AMP za WordPress stran?
Za pohitritev mobilnih strani je na voljo vse več WordPress vtičnikov. V nadaljevanju prispevka smo opisali, kako s pomočjo vtičnika AMP for WordPress namestite in nastavite AMP. Namestitev poteka v štirih korakih.
1. V WordPress administraciji izberite Vtičniki (ang. Plugins) in Dodaj (ang. Add New).

2. V iskalnik vpišite Accelerated Mobile Pages in izberite AMP for WordPress.

3. Kliknite na gumb Namesti zdaj (ang. Install Now).
4. Po končani namestitvi kliknite na gumb Aktiviraj (ang. Activate).
Vtičnik ste uspešno namestili, za samo nastavitev pa si vzemite nekoliko več časa, da bo AMP pravilno deloval. Za nastavitev vtičnika AMP for WordPress sledite naslednjim korakom.
1. Povezava z Google Analytics
Prvi korak je povezava AMP z Google Analytics. Če slednjega ne uporabljate, vam svetujemo, da ga čim prej začnete. Z uporabo Goolge Analytics boste namreč spremljali obisk in druge pomembne podatke, povezane z vašo stranjo in njeno mobilno verzijo.
Za uspešno povezavo Google Analytics in AMP potrebujete Google Analytics ID kodo, ki je dodana na vašo spletno stran.
a) Pridobite jo tako, da se prijavite v Google Analytics administracijo in kliknete na Skrbnik (ang. Admin) v spodnjem levem delu strani.
b) Preusmerjeni boste na drugo stran, kjer v stolpcu Znamka (ang. Property) izberite Informacije o sledenju (ang. Tracking Info) in kliknete na Koda za sledenje (ang. Tracking Code).
c) Odpre se vam nova podstran, kjer kopirate ID za sledenje (ang. Tracking ID) in kodo za sledenje (ang. Tracking Code).
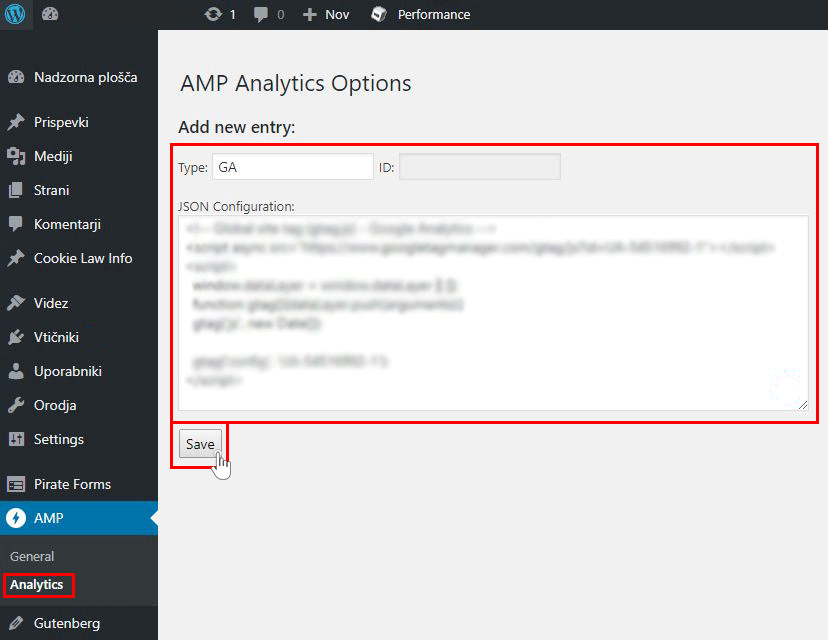
d) Vpišite se v WordPress administracijo, v levem meniju kliknete na rubriko AMP.
e) Poiščite rubriko Analytics, v polje Type vpišite »GA«, v polje ID prilepite ID za sledenje ter v polje JSON Configuration kodo za sledenje (gtag.js).
f) Shranite spremembe s klikom na gumb Save. Na ta način ste uspešno povezali Google Analytics in Google AMP.
2. Nastavitev AMP vtičnika
Zdaj lahko nastavite, kako se bo vaša spletna stran prikazovala na mobilnih napravah. S tem postopkom optimizirate prikazovanje vsebine in določite, kateri deli naj se ne prikazujejo.
Spremembe izvedete tako, da v WordPress administraciji izberete Videz (ang. Design) in Prilagodi (ang. Adjust). V novo odprtem oknu kliknite na AMP in prilagodite želene vsebine. Možnosti prilagoditve so odvisne od grafične predloge, ki jo uporabljate za svojo spletno stran.
Po opravljenih nastavitvah Google AMP je čas, da testirate, ali se vaša spletna stran hitreje, predvsem pa pravilno prikazuje na mobilnih napravah. Odprite brskalnik na mobilni napravi in vpišite URL svoje spletne strani. Preverite, če se glavna stran in vse podstrani pravilno naložijo.
Dodatno uporabite namensko orodje Preizkus AMP (ang. AMP Test), da vidite, ali ste uspešno uporabili AMP na svoji spletni strani. S PageSpeed Insights pa preverite, kako uspešno ste pohitrili svojo stran za mobilne naprave.