Kako ustvariti »child« temo?
Ste izbrali popolno grafično predlogo za svojo WordPress spletno stran? Odlično, a najverjetneje jo boste želeli nekoliko prilagoditi. Že izbira druge barve, velikosti pisave ali prilagoditev posameznega elementa vam lahko povzroči težave, če boste spreminjali CSS ali PHP datoteke, pa bo do težav prišlo zagotovo. Ko boste posodobili svojo grafično predlogo, boste namreč izgubili vse spremembe, ki ste jih naredili, zato je pomembno, da uporabite tako imenovano child temo.
Nekoliko se ustavimo še pri izrazu child tema. V prevodu bi lahko rekli, da je child tema podrejena tema, vendar bomo za lažje razumevanje uporabljali kar originalni, angleški izraz. Če slučajno poznate kakšen bolj ustrezen prevod, pa nam ga sporočite v komentarju na koncu objave.
Kaj je child tema?
Gre za ločeno grafično predlogo, ki se navezuje na glavno, od katere povzame funkcionalnosti in njen videz. Uporaba child teme pomeni, da WordPress v osnovi upošteva lastnosti glavne grafične predloge, nadomesti pa le tiste, ki so posebej definirane v child temi. Z uporabo child teme pridobite dve pomembni prednosti, o katerih si lahko več preberete v nadaljevanju.
1. Nadgradnja glavne teme ne povzroči izgube sprememb
Če spremenite glavno temo, brez da bi uporabljali child temo, imate dve možnosti:
- V prihodnosti nikoli ne posodobite svoje teme.
- Temo redno posodabljate, hkrati pa vedno kopirate spremembe, ki ste jih opravili v preteklosti.
Neposodabljanje glavne teme seveda ne pride v poštev. To dejanje se znajde na vsakem seznamu najpogostejših vzrokov, zakaj pride do vdora in zlorabe spletne strani. Prvo pravilo varnosti WordPress spletne strani je, da imate jedro sistema, vtičnike in grafično predlogo vedno posodobljene na najnovejšo različico.
Kaj pa kopiranje sprememb ob vsaki posodobitvi? To je seveda izvedljivo, vendar še zdaleč ni priporočljivo. Takšno početje vam bo namreč vzelo veliko časa, hkrati pa boste vedno znova tvegali, da zaradi napačnega kopiranja pride do napaka na strani.
2. Child tema omogoča pregled nad spremembami
Ko naredite spremembo na temi, se spremeni njena koda. V primeru, da delate spremembo na glavni temi, ki lahko obsega več tisoč vrstic kode, bo naknadno spreminjanje ali popravljaje zahtevalo veliko časa, če ne boste vedeli, kje točno ste opravili spremembo.
Ker child tema podatke črpa iz glavne teme, je v njej zapisane mnogo manj kode – običajno le do nekaj sto vrstic. To pomeni, da boste z uporabo child teme imeli povsem jasen pregled nad opravljenimi spremembami.
Ročno ustvarjanje child teme
Child temo lahko ustvarite na več načinov. Ena od možnosti je, da kopirate kodo iz nadaljevanja objave in jo prilagodite svojim potrebam. Za potrebe današnjega prispevka bomo predpostavljali, da uporabljate nadzorno ploščo cPanel, sicer pa navodila prilagodite svoji nadzorni plošči ali uporabite FTP odjemalec.
1. Ustvarite mapo child teme
Prijavite se v svojo nadzorno ploščo in kliknite na ikono »File Manager«. V novo odprtem oknu izberite public_html in odprite mapo wp-content. V mapi themes ustvarite novo mapo, ki jo poimenujte tako, da boste točno vedeli, da gre za child temo. Za primer vzemimo eno od prednaloženih WordPress grafičnih predlog: twentyfifteen. Mapo s child temo poimenujte twentyfifteen-child.
2. Ustvarite datoteko style.css
Znotraj kreirane mape ustvarite datoteko style.css. Vanjo kopirajte spodnjo kodo in v njej odebeljene podatke nadomestite s svojimi:
/* Theme Name: Twenty Fifteen Child Theme URI: http://www.vasadomena.si/twentyfifteen-child/ Description: My child theme, based on Twenty Fifteen Author: Name Last Name Author URI: / Template: twentyfifteen Version: 1.0.0 */
Najpomembnejši vrstici v kodi sta prva (Theme Name) in šesta (Template). Prva WordPressu pove ime vaše child teme, ki bo prikazano v administraciji, kjer boste izbirali svojo privzeto temo. Vrstica Template pa pove, katero grafično predlogo naj child tema upošteva kot glavno. Ostale vrstice v kodi so zgolj informativne narave.
3. Ustvarite datoteko functions.php
Da bo child tema delovala pravilno, boste morali ustvariti še datoteko functions.php in vanjo dodati naslednjo kodo:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
Ko boste izpeljali te tri korake, lahko aktivirate svojo child temo. To naredite v WordPress administraciji, in sicer pod »Videz« in »Teme«. Če ste pravilno sledili navodilom, bi vaša spletna stran morala izgledati enako, kot je izgledala pred namestitvijo child teme.
Z uporabo child teme boste ustvarili ustrezno okolje, v katerem posodobitev glavne teme ne bo vplivala na spremembe, ki ste jih zapisali v child temo. Čeprav se morda na prvi pogled zdi enostavneje spreminjati glavno temo, boste z uporabo child teme nedvomno prihranili veliko energije in slabe volje.
Izdelava child teme z namenskim vtičnikom
Se vam izdelava child teme po zgoraj opisanem postopku zdi preveč zahtevna? Na voljo so vam številni vtičniki, ki vam olajšajo zadevo. V tokratni objavi bomo predstavili Child theme Configurator.
Namestitev omenjenega vtičnika in izdelavo child teme izvedete v sedmih korakih:
1. V administraciji svoje spletne strani v rubriki Vtičniki (ang. Plugins) izberete Dodaj vtičnik (ang. Add New).
2. V iskalnik vtičnikov vpišite Child theme Configurator ter izbrani vtičnik namestite in aktivirajte.
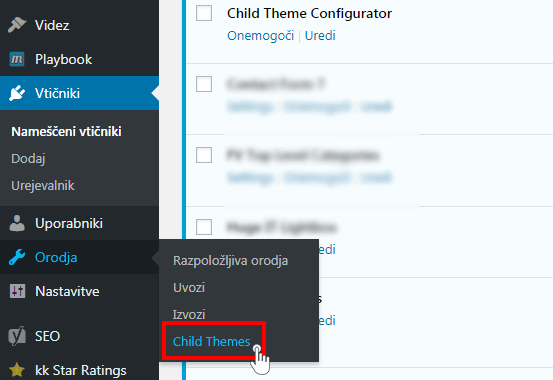
3. V orodni vrstici pod Orodja (ang. Tools) poiščite vtičnik in kliknite na gumb Child Themes.
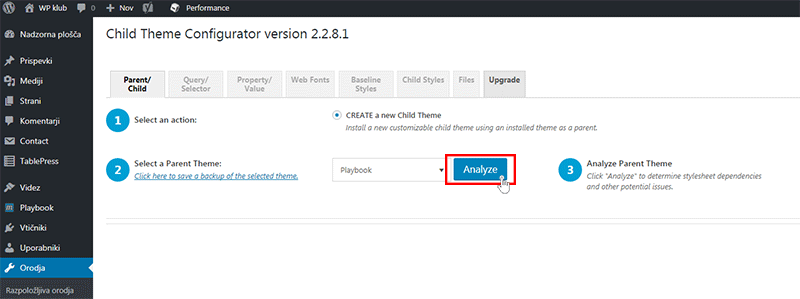
4. V novo odprtem oknu kliknite na gumb Analyze.
5. V naslednjem koraku pod 8. točko odkljukajte možnost, če ste že naredili kakšne spremembe na obstoječi grafični predlogi.
6. Kliknite na gumb Create New Child Theme.
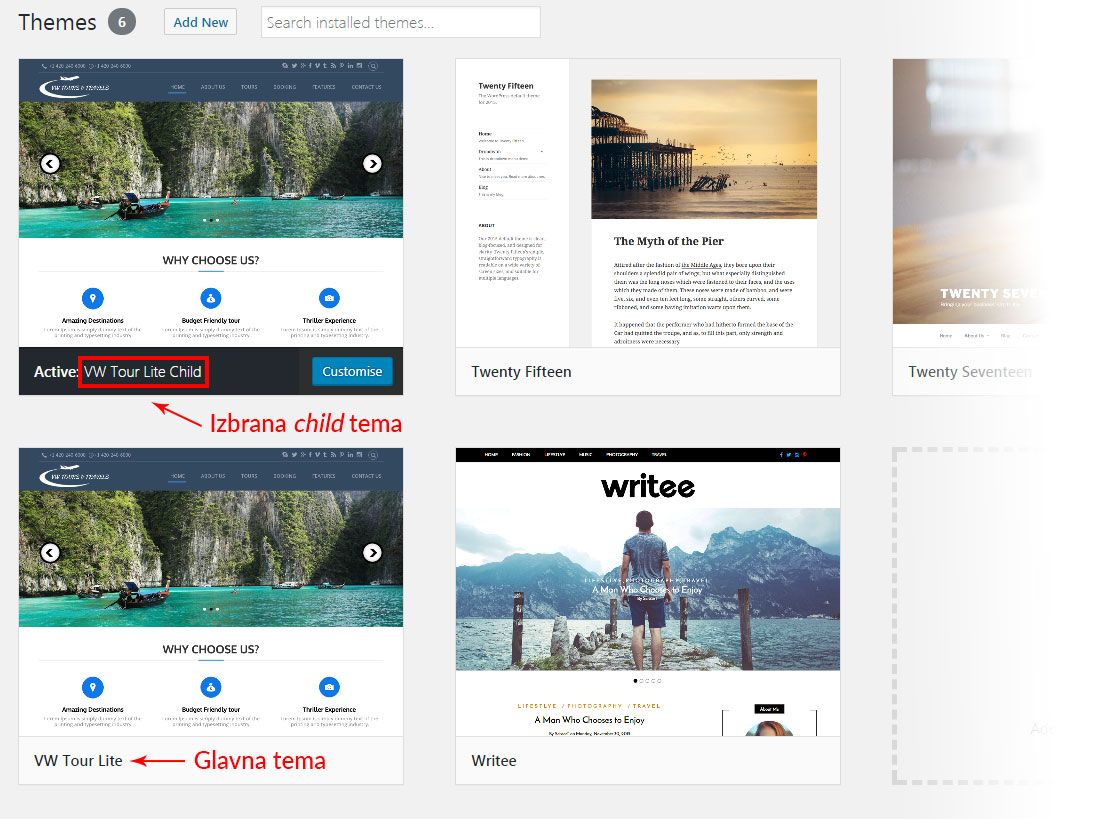
7. V orodni vrstici izberite Videz (ang. Appearance) in izberite Teme (ang. Themes). Preden aktivirajte chilh temo jo VEDNO preverite s klikom na gumb Predogled (ang. Live Preview). Če se vse prikazuje, tako kot ste želeli, in vse funkcije delujejo, jo aktivirajte.