Kako na WordPress stran dodati Facebook okno?
Veliko upraviteljev spletnih strani se odloči za promocijo spletišča prek socialnega omrežja Facebook. V ta namen ustvarijo Facebook stran, kjer pridobivajo všečke in svoje zveste bralce seznanjajo z novostmi v ponudbi, raznimi zanimivostmi, včasih pa zgolj s pozitivnimi mislimi, ki polepšajo dan.
Zelo pomembno je, da sta spletna stran in Facebook stran povezani. Povezava s Facebook strani na spletno stran je logična, saj je deljenje povezav do artiklov, storitev ali blog prispevkov nekaj povsem običajnega. Nekoliko drugače pa velja za povezavo s spletne strani do Facebook strani, saj večina na svojo spletno stran doda le Facebook ikono, prek katere je možno obiskati Facebook stran. Toda to je premalo.
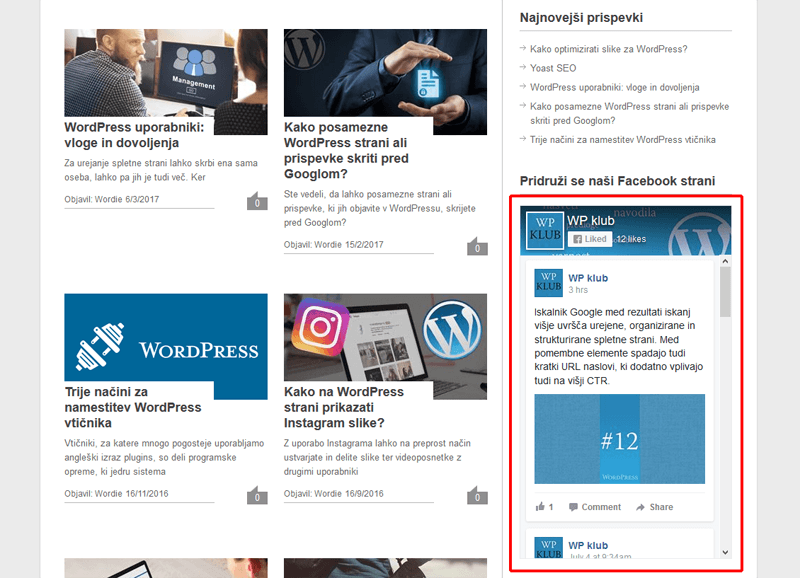
Če želite, da se obiskovalci spletne strani pridružijo vaši Facebook skupnosti, da lahko vašo Facebook stran všečkajo neposredno na spletni strani, prav tako pa tam preverijo, kaj je novega na Facebook strani, na svojo spletno stran dodajte Facebook okno (ang. Facebook Page Plugin). Svetujemo vam, da ga dodate v stranski stolpec, saj ga bo na ta način opazila večina vaših spletnih obiskovalcev.
V nadaljevanju smo pripravili navodila, kako Facebook okno dodati na spletno stran ročno ter kako z uporabo WordPress vtičnika.
Ročno dodajanje Facebook okna
Zakaj bi programsko kodo za Facebook okno dodajali ročno, če lahko namestimo vtičnik in si olajšamo delo? Predvsem zato, ker je bolje imeti nameščenih čim manj vtičnikov. Ne le zato, ker imamo manj dela s posodobitvami in vzdrževanjem, temveč tudi zaradi hitrosti delovanja. Vsak vtičnik zahteva svoje zmogljivosti, zato se velja držati pravila, da če vtičnika ne potrebujemo nujno, ga raje ne namestimo.
Kako torej na WordPress stran dodati Facebook okno? Sledite naslednjim korakom.
1. Obiščite spletni naslov https://developers.facebook.com/docs/plugins/page-plugin.
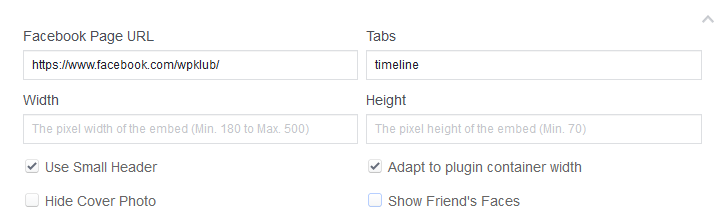
2. Izpolnite polji Facebook Page URL ter Tabs (možne vrednosti: timeline, events, messages). Če morate določiti tudi širino in višino, izpolnite še temu namenjeni polji.
3. Izberete lahko tudi:
- ali želite majhno ali veliko glavo okna (ang. Header),
- ali želite prikazati naslovno sliko ali ne (ang. Cover Photo),
- ali želite prikazati obraze prijateljev, ki so že všečkali stran,
- ali želite širino okna samodejno prilagoditi širini elementa spletne strani, v katerega boste umestili Facebook okno.
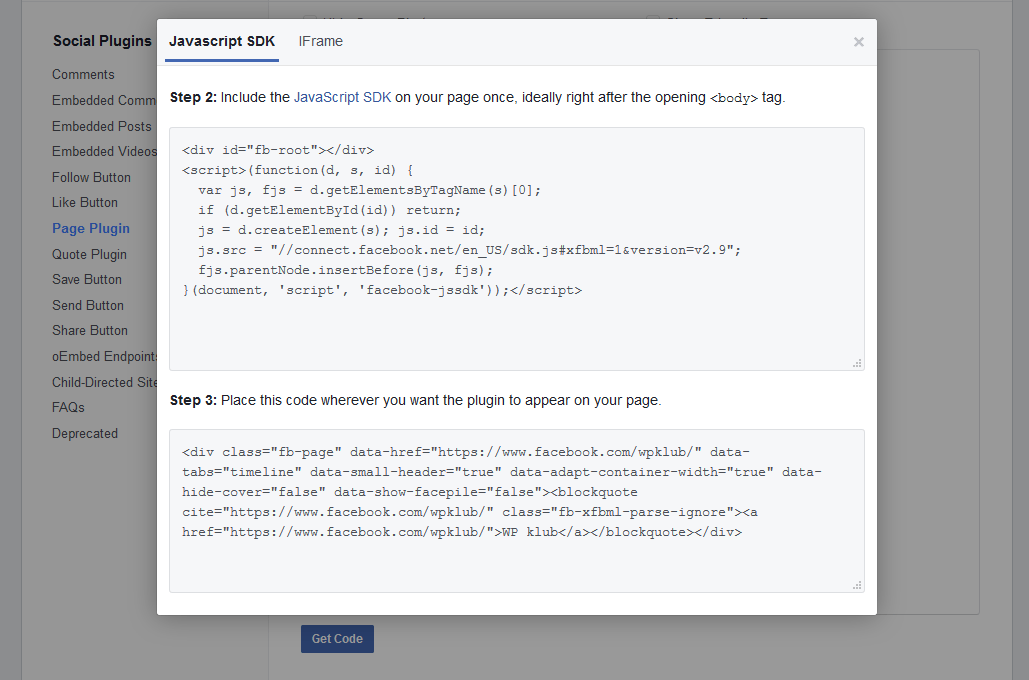
4. Kliknite na gumb »Get Code«.
5. Po kliku na gumb se vam boste prikazali dve kodi.
- Zgornjo kopirajte v header.php, in sicer takoj za oznako <body>.
- Spodnjo kopirajte tja, kjer želite, da bo prikazano Facebook okno. Če ga želite prikazati v stranskem stolpcu, v administraciji izberite Videz in nato Gradniki. Kodo kopirajte v gradnik »Besedilo«.
Na povezavi, navedeni pod 1. točko, si lahko ogledate tudi tabelo z opisanimi vsemi nastavitvami in vrednostmi, ki jih lahko s prilagoditvijo programske kode (spodnje) po lastni želji spreminjate.
Dodajanje Facebook okna s pomočjo vtičnika
Se vam ročno dodajanje kode za Facebook okno zdi prezahtevno? Brez skrbi, povsem enako funkcionalnost lahko dosežete tudi z namestitvijo in nastavitvijo WordPress vtičnika. Če z vtičniki še nimate izkušenj, najprej preverite navodila za namestitev vtičnika.
Priporočamo vam, da si namestite vtičnik Facebook Page Plugin, katerega avtor je Cameron Jones. Ko boste končali z namestitvijo, v WordPress administraciji izberite Videz in nato Gradniki. Kot boste videli, bo tam po novem na voljo tudi gradnik Facebook Page Plugin. Dodajte ga v stranski stolpec in izpolnite polja, ki smo jih predstavili že pri navodilih za ročno dodajanje Facebook okna.
Ko boste končali z izpolnjevanjem polj, kliknite na gumb »Save« na dnu gradnika. Osvežite spletno stran in preverite, ali vse deluje pravilno. Ne testirajte v zasebnem oziroma »incognito« načinu brskalnika, saj zaradi neuporabe piškotkov tam Facebook okno ne bo delovalo.
Upamo, da vam je današnji članek pomagal na WordPress spletno stran dodati Facebook okno. Če pa ste slučajno naleteli na težave, nam jih zaupajte v komentarju. In ne pozabite nam slediti na naši Facebook strani!